shortcut
新建文件的时候可以这样操作来脱离鼠标:
cmd+1跳到Project目录上下移动到目标目录,然后cmd+shift+A跳出Action,输入new+文件类型或者手动选择文件类型就可以了。
高效率编码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| <!--
>:下一个子标签
*:多少个标签
$:标签的名称序号
{}:标签的内容
-->
<!--输入:h1,按tab键-->
<h1></h1>
<!--输入:div#abc,按Tab键-->
<div id="abc"></div>
<!--输入:div.abc,按Tab键-->
<div class="abc"></div>
<!--输入: div>p*6 ,按Tab键-->
<div>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<!--输入 a[href=#] 按tab键-->
<a href="#"></a>
<!--输入:ul.menu>li*6>a[href=#]{HTML} 按tab键-->
<ul class="menu">
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
</ul>
<!--输入 ul>li*5>a[href=#]{我是第$个} 再按tab键-->
<ul>
<li><a href="#">我是第1个</a></li>
<li><a href="#">我是第2个</a></li>
<li><a href="#">我是第3个</a></li>
<li><a href="#">我是第4个</a></li>
<li><a href="#">我是第5个</a></li>
</ul>
<!--输入 img[src='images/$.jpg']*3 再按tab键-->
<img src="images/1.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/3.jpg" alt="">
<!--输入 li*3>div.img>img[src='images/$.jpg'] 再按tab键-->
<li>
<div class="img"><img src="images/1.jpg" alt=""></div>
</li>
<li>
<div class="img"><img src="images/2.jpg" alt=""></div>
</li>
<li>
<div class="img"><img src="images/3.jpg" alt=""></div>
</li>
|
1
2
3
4
5
6
7
8
9
10
| /* for循环:输入itar,再点击tab键*/
for (var i = 0; i < array.length; i++) {
var obj = array[i];
}
+ : 并列的标签
<!--div#tab1+div#tab2-->
<div id="tab1"></div>
<div id="tab2"></div>
|
https://blog.csdn.net/sinat_31057219/article/details/79158978
Plugins
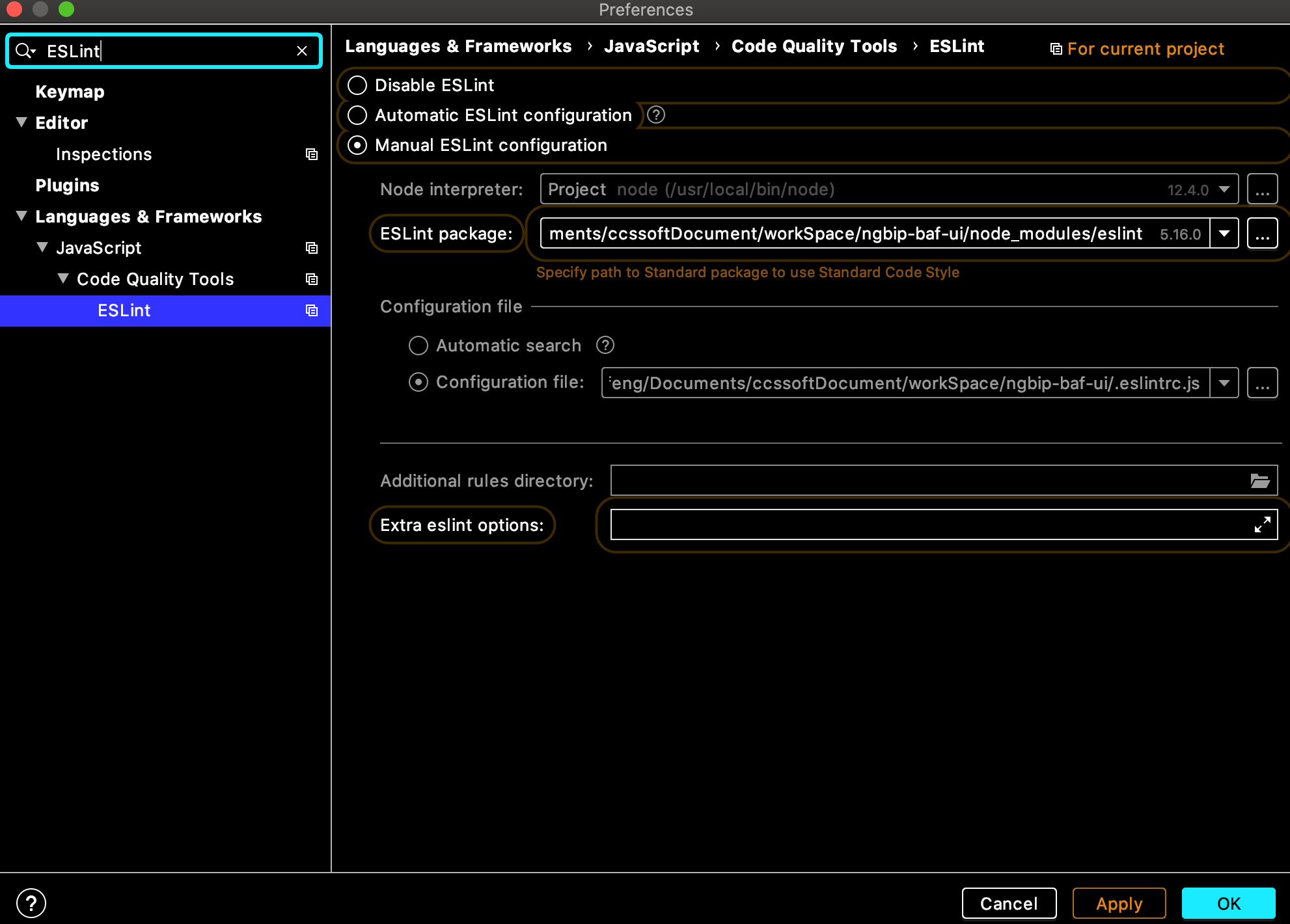
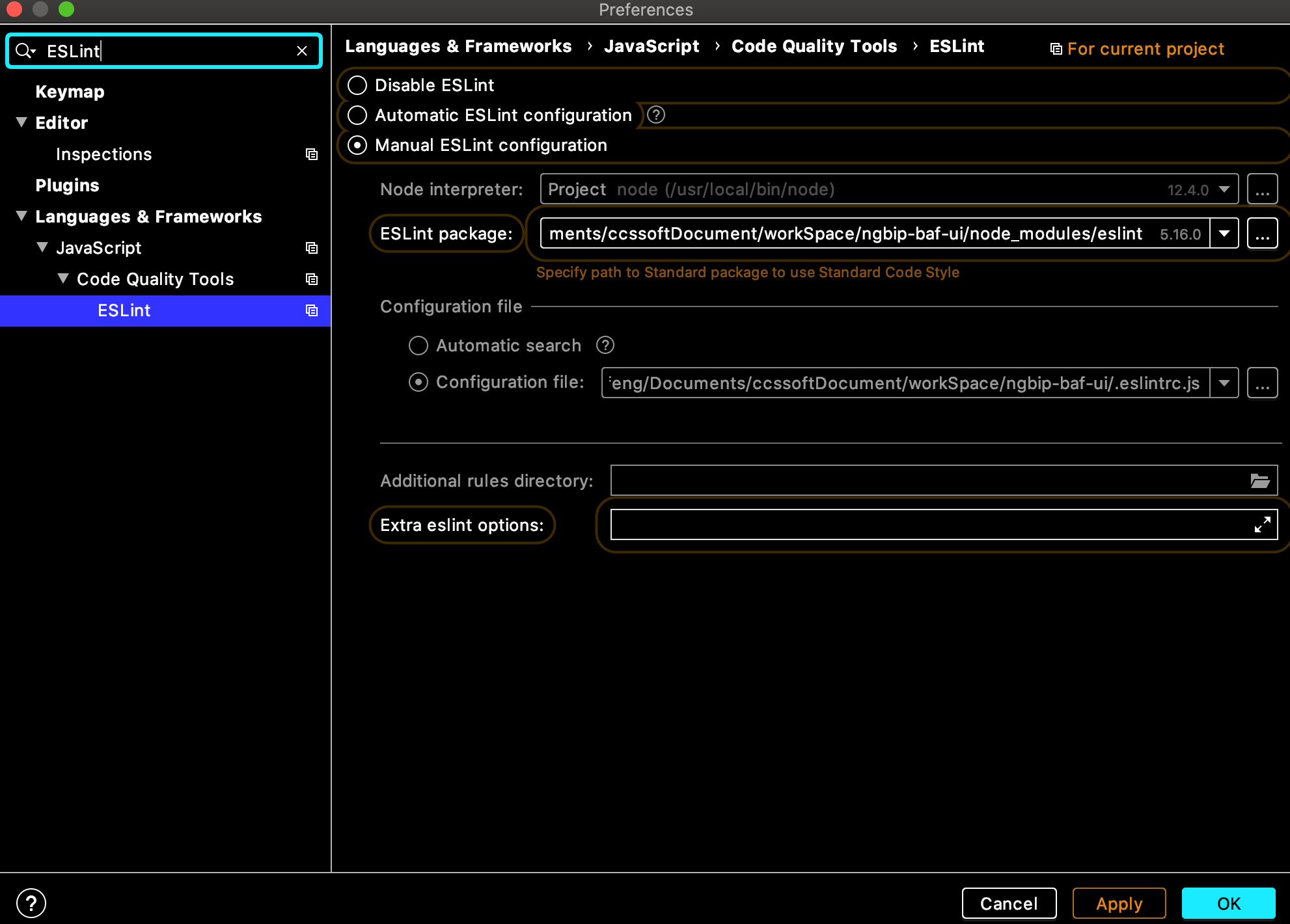
ESLint
指定项目的eslint配置文件:

然后再快捷键设置 Fix ESLint Problems,将原来的代码格式化快捷键去掉,就可以取代WebStorm的格式化了。